An accessible web site is a web site that can be used by disabled users.
An accessible web site is a web site that can be used by disabled users.
Disabled users are users with disabilities or bad user conditions.
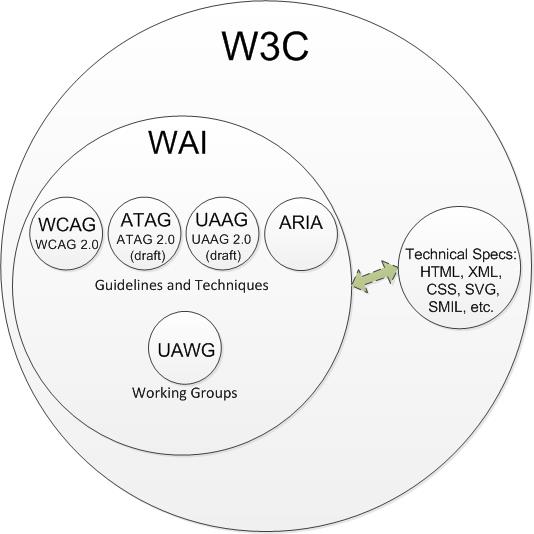
The Web Accessibility Initiative – WAI
WAI (created by the World Wide Web Consortium (W3C) in 1997) is a set of guidelines intended for web developers, authors, and designers- about how to make web content accessible to people with disabilities.
The goal of these guidelines is accessibility, but they will also help make web contents available to more browsers (voice browsers, cell phones, hand-held devices), and to more users working in difficult environments (hands-free, strong light, darkness, bad sight, heavy noise).
Is WAI Important to Your Web Site?
Yes it is.
Millions of people with disabilities are surfing the Internet every day, and even more millions are using poor browser equipment, or working under difficult user environments.
If your website lacks features such as resizable fonts, images with proper text descriptions, and easy navigation, these people will not be able to access your information.
lamp.gif In fact: Your site violates the rights of these people.
Here are some other reasons for making your site more accessible:
* It will improve your reputation and image
* It will improve your customer satisfaction
* It will increase your number of visitors
* It will let your visitors stay longer at your site
* It will increase the number of returning visitors
* It will make your site more usable also for people with no disabilities
* It will make your site more usable for users with images turned off
* It will make your site more usable for people with older equipment
* It will let you reach the fastest growing population: older people
Use an Adjustable Font Size
Use only relative font sizes, and let the user be able to use the browser menu (View – Text Size) to change the default text size.
Can you read this?
Can you read this?
Can you read this?
Can you read this?
lamp.gif To change the font size, select view – text size – in your browsers menu.
Use The “alt” Attribute
The alt attribute allows you to provide a text equivalent for an image (and for some other elements).
Example:

Sometimes a web browser will not display your images. The reason could be one of many:
* The user has turned off the display of images
* The browser is a mini browser without image display.
* The browser is a voice browser (used by blind or poor-sighted)
If you use the “alt” attribute, most browsers will at least display or read the “alt” description.